But there's another omen in the name – Will there be an iPad Pro?

Of course, for Apple, the reason the make a significantly larger screen than the 9.7" iPad Air, is definitely not just because we can. A larger screen would not be mobile in the sense the current iPads are. It would be luggable, like the larger 15" and 17" Macbook Pro laptops are. Not convenient, but possible when the nature of work demands it. So definitely more work oriented device for professionals, just like the Macbook Pros are.
Who would use such a device and why? While the PC isn't going away anyway soon, Apple in full steam with Post-PC and any device that helps significantly to accelerate that trend, is an area of interest. Among all the Macbook Pro users, there are lot of creatives and art-oriented people who currently use Wacom pen surfaces, Wacom pens with auxillary screens and other assistive tools for design work and for digital art. When working on desktop, they might use external 24" or even 30" screen. That's a lot of expensive devices that are much less luggable than a large iPad with, maybe, a wirelessly connected pen.
Other potential groups of people are music makers, recording studios, DJs, VJs, planners and architects, movie makers, animation creators, modellers and so on. The available apps and the performance capabilities of the device are the only limiting factors and those are just a matter of time.
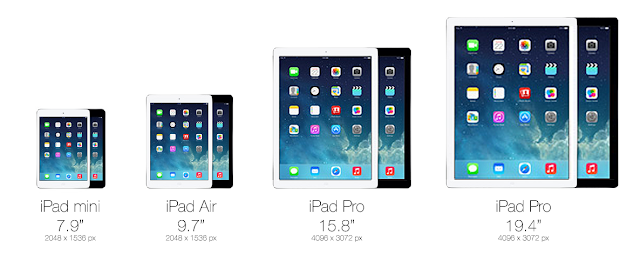
So how big would the Pro be then? The most likely thing to happen, is to do the non-retina to retina transition all over again. So double the amount of pixels and the size of the screen, for both iPad Mini and iPad Air. This would result in screen sizes of 15.8" and 19.4" diagonal (4096px by 3072px). These kind of screens would be used more like desktop computers, albeit not on flat table or in fully upright position. It would be placed mostly in landscape orientation in a slight angle – on top of a wedge or tilt stand – the way illustrators and architects work nowadays.