By now there's been countless amount of rumors for larger screened iPhones. For example here's what iPhone 6 is supposed to be coming with. Most rumor postings only focus on the physical size of the device, which sure is important, but pay very little attention to the amount of pixels the screen would have.
The reason why the pixels matter is that Apple has been very conscious to avoid fragmentation in a device family, as much as it can be avoided. So when going to high-density "retina" displays, the pixels were scaled exactly 2x on both iPhones and iPads, so that old apps would run as-is without getting screwed by the aspect ratio (stayed the same) or pixel scaling (2x is as nice as it can get).
So when it comes to screen sizes and pixels on those screens, the real question is, how can you make the new "large" screens behave well in the non-retina + retina family?
The answer from the pixel side of things is relatively simple: have a scaling factor that is preferably whole integer (no decimals). Now, considering that iPad Mini (7.8" screen) sets a spiritual upper limit to the screen size, we are talking about screens with physical size of 4-7 inches diagonal. Within that range, doubling the pixels of retina screen (640px width => 1280px width) gets us into extreme dpi range, up to 600+ dpi. Those kinds of screens are fairly pointless to human eye (retina, i.e. ~326dpi is the sweet spot for a phone) – as well as very hard and costly to manufacture. On the other hand, Apple is probably not interested in going below retina resolutions, so 326dpi is the lower limit.
So 2 times the retina pixels is overkill. But there are no other integer-based scaling factors, right? Well, there is one: 1,5 times the retina. Because it is 3x the non-retina screen. The iPhone development environment continues to calculate sizes and positions in the non-retina scale, so introducing a "3x" scale as a sibling to "2x" scale is fairly trivial change. Of course the scaling of the pixels isn't perfect for old apps, but then again, retina (2x) has already very high pixel density, so with a even higher-dpi screen, the blurriness could be fairly small effect.
With 3x scaling, and iPhone 5/5S aspect ratio, we get 960px by 1704px pixels screen. At 326dpi (same as iPhone 5), that would translate to 6,0 inch screen, which could be a bit too large for Apple's tastes.
The iPhone 6 article linked above, speaks about 4,7" and 5,5" screens. Let's look at those sizes then.
The 4,7" would be the highest density display at 420dpi (again, 960px*1704px). While it's a high dpi, it still sounds doable. From user experience point of view, it would be merely 16% physically wider screen than the iPhone 5S, and would feel a lot like iPhone 5S, albeit with much more (non-discernible) pixels under the hood.
The 5,5" would have 355dpi screen, which is not much different dpi from the iPhone 5S. The device would feel much bigger though, nearly 40% physically wider and taller than iPhone 5S.
With the 4,7" and 5,5" phones, the existing apps would run just fine. Thanks to the extreme 420dpi resolution on the 4,7", the blurring from scaling the pixels of the old apps would be barely visible. On the 5,5" screen it would probably have small, but noticeable-if-you-look-for-it, effect.
...
All the discussion above, assumes that Apple is interested in keeping the contents on the screen exactly the same across the devices in the family (i.e. all the iPhones in this case). With larger screens it's of course possible to start re-layouting the content, for example putting more icons to the home screen and so forth.
However, at launch, iPad mini introduced a new physical screen size to the iPad family, and yet Apple kept layout the same as in original iPad. I foresee Apple continuing to use this pattern in iPhone-family too.
Deep dive
Working, digging and wondering this frigging world
Sunday, April 13, 2014
Saturday, November 09, 2013
iPad Pro
So there's now iPad Air. Apple said it's a product that they have been wanting to do for a long time – a big tablet screen with the power of a laptop and weight + bezel of an iPad Mini. The device is just the screen – more than ever before.
But there's another omen in the name – Will there be an iPad Pro?

Of course, for Apple, the reason the make a significantly larger screen than the 9.7" iPad Air, is definitely not just because we can. A larger screen would not be mobile in the sense the current iPads are. It would be luggable, like the larger 15" and 17" Macbook Pro laptops are. Not convenient, but possible when the nature of work demands it. So definitely more work oriented device for professionals, just like the Macbook Pros are.
Who would use such a device and why? While the PC isn't going away anyway soon, Apple in full steam with Post-PC and any device that helps significantly to accelerate that trend, is an area of interest. Among all the Macbook Pro users, there are lot of creatives and art-oriented people who currently use Wacom pen surfaces, Wacom pens with auxillary screens and other assistive tools for design work and for digital art. When working on desktop, they might use external 24" or even 30" screen. That's a lot of expensive devices that are much less luggable than a large iPad with, maybe, a wirelessly connected pen.
Other potential groups of people are music makers, recording studios, DJs, VJs, planners and architects, movie makers, animation creators, modellers and so on. The available apps and the performance capabilities of the device are the only limiting factors and those are just a matter of time.
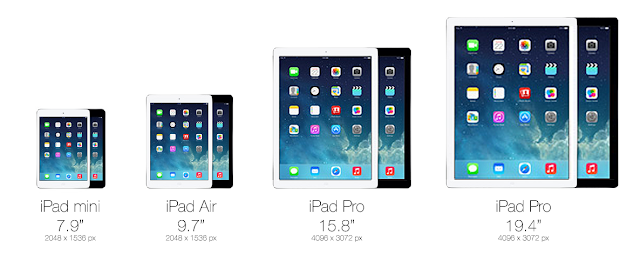
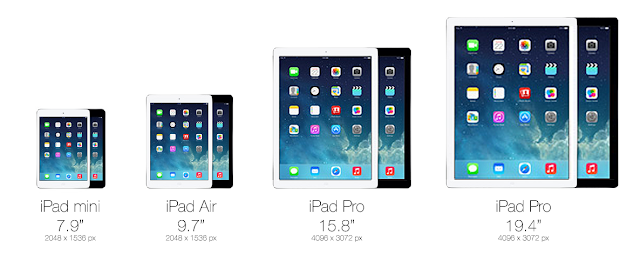
So how big would the Pro be then? The most likely thing to happen, is to do the non-retina to retina transition all over again. So double the amount of pixels and the size of the screen, for both iPad Mini and iPad Air. This would result in screen sizes of 15.8" and 19.4" diagonal (4096px by 3072px). These kind of screens would be used more like desktop computers, albeit not on flat table or in fully upright position. It would be placed mostly in landscape orientation in a slight angle – on top of a wedge or tilt stand – the way illustrators and architects work nowadays.

But there's another omen in the name – Will there be an iPad Pro?

Of course, for Apple, the reason the make a significantly larger screen than the 9.7" iPad Air, is definitely not just because we can. A larger screen would not be mobile in the sense the current iPads are. It would be luggable, like the larger 15" and 17" Macbook Pro laptops are. Not convenient, but possible when the nature of work demands it. So definitely more work oriented device for professionals, just like the Macbook Pros are.
Who would use such a device and why? While the PC isn't going away anyway soon, Apple in full steam with Post-PC and any device that helps significantly to accelerate that trend, is an area of interest. Among all the Macbook Pro users, there are lot of creatives and art-oriented people who currently use Wacom pen surfaces, Wacom pens with auxillary screens and other assistive tools for design work and for digital art. When working on desktop, they might use external 24" or even 30" screen. That's a lot of expensive devices that are much less luggable than a large iPad with, maybe, a wirelessly connected pen.
Other potential groups of people are music makers, recording studios, DJs, VJs, planners and architects, movie makers, animation creators, modellers and so on. The available apps and the performance capabilities of the device are the only limiting factors and those are just a matter of time.
So how big would the Pro be then? The most likely thing to happen, is to do the non-retina to retina transition all over again. So double the amount of pixels and the size of the screen, for both iPad Mini and iPad Air. This would result in screen sizes of 15.8" and 19.4" diagonal (4096px by 3072px). These kind of screens would be used more like desktop computers, albeit not on flat table or in fully upright position. It would be placed mostly in landscape orientation in a slight angle – on top of a wedge or tilt stand – the way illustrators and architects work nowadays.

By
Mox
at
22:30
L:
apple,
design,
insight,
ipad,
mobile,
resolution,
retina,
touchscreen,
trends,
work
 0
comments
0
comments
Wednesday, June 26, 2013
Authentic depth
With iOS7 Apple is stepping up efforts in their design approach "...way much more than how it looks, it's the whole thing, the way how it works...". One of the key changes compared to the older versions of iOS, is the conceptual layering of various user interface elements. Visually this is achieved with parallax effect, blurred translucency, animations and other effects.
With mobile user interface moving away from rococo -like extravagant decoration to more clean, "almost flat" designs, the animations and transitions of the UI have become more important. Increasingly inspiration is being drawn from the history of movies and animations to give a sense of depth to the interface – that some objects are above and some objects are below. But unlike the decorated, more static screens of the past, the almost flat interfaces behave more realistically, as if they are placed in a real three dimensional system, even if that world has some pancake-like tendencies.
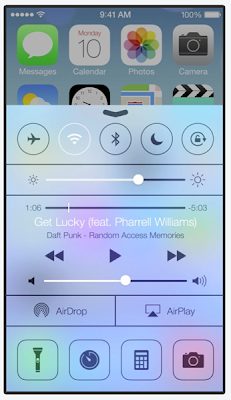
iOS7 is embracing this kind of depth and dimensionality, particularly with translucent white (and black) layers that blur the layers "below" them. However, from realism perspective, there's one gotcha with this approach – in real life only one of the "layers" can be in sharp focus at the same time. There are many places in iOS7 where this "authentic depth" is disregarded, one of the most obvious examples being the "Control Center" layer. When that layer is swept in from the bottom, it does blur the home screen behind it, except for the top part, where the home screen stays sharply in focus, albeit slightly dimmed.
Effects and animations that elicit the impression of depth, but which at the same time lack the authentic experience of dimensionality, can end up in detracting from the whole experience. Effects like blurring and transparency may reduce to being mere decorations, as in the interfaces of the past, rather than "...the way how it works.".
There are ways to design with depth so that it respects the authentic dimensional behavior. The Yahoo Weather app's animation and layering, e.g when content moves upwards, is one good example. For the iOS control center, the UI mockup video shown on the left gives some ideas how to approach the solution.
With mobile user interface moving away from rococo -like extravagant decoration to more clean, "almost flat" designs, the animations and transitions of the UI have become more important. Increasingly inspiration is being drawn from the history of movies and animations to give a sense of depth to the interface – that some objects are above and some objects are below. But unlike the decorated, more static screens of the past, the almost flat interfaces behave more realistically, as if they are placed in a real three dimensional system, even if that world has some pancake-like tendencies.
iOS7 is embracing this kind of depth and dimensionality, particularly with translucent white (and black) layers that blur the layers "below" them. However, from realism perspective, there's one gotcha with this approach – in real life only one of the "layers" can be in sharp focus at the same time. There are many places in iOS7 where this "authentic depth" is disregarded, one of the most obvious examples being the "Control Center" layer. When that layer is swept in from the bottom, it does blur the home screen behind it, except for the top part, where the home screen stays sharply in focus, albeit slightly dimmed.
Effects and animations that elicit the impression of depth, but which at the same time lack the authentic experience of dimensionality, can end up in detracting from the whole experience. Effects like blurring and transparency may reduce to being mere decorations, as in the interfaces of the past, rather than "...the way how it works.".
There are ways to design with depth so that it respects the authentic dimensional behavior. The Yahoo Weather app's animation and layering, e.g when content moves upwards, is one good example. For the iOS control center, the UI mockup video shown on the left gives some ideas how to approach the solution.
Wednesday, March 28, 2012
iPad Mini would be just like using an iPhone
There's been recently lot of rumors about the possibility of "iPad Mini", i.e. an iPad with smaller than 9.7 inch screen that the normal iPad has. Apple has for quite some time resisted the need for different screen sizes on the iPhone – it has stuck with the original 3.5 inch screen, while others have gone wild with larger screens. And to its credit, iPhone is definitely more pocketable than the larger mobiles.
The 9.7 inch iPad definitely is awesome for the immersive experience it is able to provide with so much screen estate, especially now that it has retina resolution (264dpi, viewed from 40cm distance). However, the e-reader market has been able to make a strong case (at least for some particular uses) for smaller-than-10-inch screens, with sizes closer to pocket book.
How is that possible? Well that starts with the Apple Human Interface Guidelines, which state any interactive area must be at least 44px by 44px in size. Additionally, you can sometimes tweak this a bit by providing much wider interactive area, while reducing the height slightly.
 Every iPhone and iPad follow this same rule (retina displays just double the pixels). So on iPhone the smallest button has physical size of 6.86 millimeters, while on the iPad the smallest button is 8.47 millimeters. As you can see, the iPad buttons are physically significantly bigger. But due to longer viewing distance (40cm versus 28cm on iPhone), they don't appear to be so large as they physically are, when compared to iPhone.
Every iPhone and iPad follow this same rule (retina displays just double the pixels). So on iPhone the smallest button has physical size of 6.86 millimeters, while on the iPad the smallest button is 8.47 millimeters. As you can see, the iPad buttons are physically significantly bigger. But due to longer viewing distance (40cm versus 28cm on iPhone), they don't appear to be so large as they physically are, when compared to iPhone.
So a smaller iPad Mini (at 163dpi) could use the smallest physical button size of 6.86 millimeters, while still following the Apple HIG, and more importantly, being able to use the iPad UI and apps just as-is.
Well, it's pretty hard to get a feel of a new device, without having a real prototype. But you can try looking and trying the full size version of the picture below inside normal iPad. It is scaled to be physically correct size, when viewed on full screen in iPad.
As a comparison, here's the screen of the original iPhone with the same button measurements.
The 9.7 inch iPad definitely is awesome for the immersive experience it is able to provide with so much screen estate, especially now that it has retina resolution (264dpi, viewed from 40cm distance). However, the e-reader market has been able to make a strong case (at least for some particular uses) for smaller-than-10-inch screens, with sizes closer to pocket book.
But that would require UI redesign?
One of the biggest practical reasons against doing another screen size for iPad is that it could very likely lead to UI redesign, as the physical size of the touch areas would be different. Both for Apple's apps and 3rd parties. However, Apple has been pretty genius with its math around screen sizes and pixels and resolutions. Essentially iPad Mini could use the same pixel size (1024x768) and UI as original iPad and still reduce the screen size to 7.85 inches (163dpi), while still being as easy to use as an original iPhone (also 163dpi).How is that possible? Well that starts with the Apple Human Interface Guidelines, which state any interactive area must be at least 44px by 44px in size. Additionally, you can sometimes tweak this a bit by providing much wider interactive area, while reducing the height slightly.

So a smaller iPad Mini (at 163dpi) could use the smallest physical button size of 6.86 millimeters, while still following the Apple HIG, and more importantly, being able to use the iPad UI and apps just as-is.
Ok, so how would that feel like then?
Well, it's pretty hard to get a feel of a new device, without having a real prototype. But you can try looking and trying the full size version of the picture below inside normal iPad. It is scaled to be physically correct size, when viewed on full screen in iPad.
As a comparison, here's the screen of the original iPhone with the same button measurements.
Once you go retina, you won't go back
After putting so much effort in showcasing how amazing the retina displays are, would Apple really launch iPad mini with a non-retina screen? While the R&D is ongoing, it's fine to use prototypes with 163dpi. When it comes to commercial releases, however, Apple is in no big hurry or pressure to et iPad Mini out of the door prematurely. So, maybe when it is possible to do 330dpi retina displays at 7.85 inches, the iPad Mini might become reality. As of March 2012 such displays are not available on the mass market. That kind of 7.85 inch retina display would have the same resolution as iPhone 4S and same amount of pixels as the new iPad, i.e. 2048x1536 at 330dpi.The crazy math
Should Apple ever do iPad Mini with the above measurements, the logical next step would be to do larger iPhone as well, with the iPad size physical screen buttons. This would translate to roughly 4,32 inch screen, but unfortunately the resolution would be "only" around 267dpi, which is below the retina threshold. Additionally, for a phone, the pocket-ability would suffer as well. So no magical solutions there.Tuesday, March 06, 2012
Windows Phone 7 thoughts
I have had a change to briefly try out the Windows Phone 7 in real life use (i.e. with personal stuff fully set up in the phone).
The Metro style in Windows Phone 7, especially when coupled with the upcoming user interface of the Windows on desktop, is a pretty sleek package, promising to free normal users from the clutters and overall mess of the user interfaces in the old PC era.
Removing all that cruft of button gradients, background graphics and shadow effects also helps in making the Metro experience fast and responsive. Visual delight is focused on the few transitions and animations, used consistently across the whole platform.
Beyond the basic functionality, the social integration on the phone is done well, including the automatic merging of contacts for various services like Facebook and Twitter. The Messages app supports sending Facebook instant messages in addition to SMS. Messages to single person gets all merged in just one conversation. Pretty handy and simple.
Nevertheless, there are possibilities to improve the Windows Phone experience with design heritage that Nokia has collected over time, particularly in Nokia N9. The Nokia N9 was the first Nokia phone to truly take advantage of gestures in the core navigation of the device, which was further emphasized in the physical form of the device. The form was eventually inherited by Lumia 800 as well, but not the gestures.
Without breaking the existing user interface, Windows phones could easily introduce gestures as shortcuts, like in N9, to go around the device. This is likely to happen anyway, considering Windows 8 on tablets and desktop already plan to rely heavily on gestures. Why not be able to go back to home screen(s) from an app by swiping down from the top, on a Windows phone? (1) Additionally, switching between apps by swiping from the side, would be nicely consistent with the upcoming desktop world.
Nokia could also introduce it's own take on the homescreen, while not creating it's own "skin". Of the three home screens, two would be almost the same as currently - the tiles view and the app launcher. The third home screen would be the task switcher view, like N9. Although the 3rd is somewhat optional. If the horizontal edge swipe would allow good access to recently used apps, then separate task switcher view is just unnecessarily duplicating that functionality. However, thanks to metro style, the "thumbnails" of the apps in task switcher view are much more identifiable and attractive than on "full chrome" UIs such as N9.
This home screen approach would allow removing the awkward and disjointed forward/backward arrows from the home views, which also have forced the tiles and the launcher list to be appallingly de-centered. Simple horizontal swipes would allow balanced aesthetics to the most used views of the device, as well as enabling to use the standard status bar across all views of the devices.
N9 Home screens (events, app grid, task switcher)
Windows Phone 7 with N9-like home screens (tiles, app launcher, task switcher)
While Panorama is a very nice concept as a user interface template, it is currently almost the only choice available to designers. Hence, apps tend to look bit too much alike. Even more than that, panoramas emphasize showing snippets of previews in listings, while making direct access to the full listing of the content (beyond the top 5) a bit of a drill down effort. Some apps unfortunately have not been able to avoid this pitfall, like the MS Marketplace -app and Nokia's App Highlights.
When inside applications, one is often confused with multiple search buttons – one is a hardware key taking to Bing, other is residing on the app toolbar, doing app specific search. Just clean this and use only HW search key to do app specific search, m'kay?
Any app which is primarily a text content oriented app fits pretty nicely in the Metro style – the panoramas, big fonts and all. However, on the visually oriented side, the standard UI elements seem to just scratch the possibilities. Are there any really mind-blowing visual reading apps like Flipboard on iPhone/iPad? Haven't found any. iPhone has a good share of user interface innovation happening, going beyond the standard UI, like the Clear app. Windows Phone apps are currently taking the initial first baby steps.
The over-the-air updates do not seem to be able to handle all the updates that come to the device.
The Marketplace app showcases way too many undesirable apps in search results. Particularly the trinket-like apps and x-rated apps are very often appearing in places where they shouldn't. There are some really good and relevant apps in the marketplace, but currently they are somewhat hidden in trash. Also, the typical app price in Marketplace is 2€ or more, whereas same or equivalent app is 0.79€ on iPhone. Unnecessarily pricey, I'd say.
When device is fully set up with personal accounts, the battery life seems to be less than iPhone and N9, lasting just a day when on light usage. A pity considering Windows Phone is kind of supposed to be a simplification, design-wise, from those phones.
(1) No, it does not make sense to close or exit an app when swiping down. Device should handle multitasking (& closing of apps) automatically (like iPhone does). Apps should just hide themselves and users should be able to return to the state they were in last time they used the app, via application launcher or task switcher.
The Metro style in Windows Phone 7, especially when coupled with the upcoming user interface of the Windows on desktop, is a pretty sleek package, promising to free normal users from the clutters and overall mess of the user interfaces in the old PC era.
Removing all that cruft of button gradients, background graphics and shadow effects also helps in making the Metro experience fast and responsive. Visual delight is focused on the few transitions and animations, used consistently across the whole platform.
Getting the basics right
On the apps side, there are some things that are really done well, which are particularly good news for people, who getting introduced to the touchscreen phones. Making phone calls, sending messages and calendar all work very nicely. In fact, of the dominant players (like iPhone and Android), I think the Windows Phone tackles the basic use the best, as it focuses on few key tiles as the shortcuts to the basic functionality of a phone. Using the multitude of apps is relegated to the second level.Beyond the basic functionality, the social integration on the phone is done well, including the automatic merging of contacts for various services like Facebook and Twitter. The Messages app supports sending Facebook instant messages in addition to SMS. Messages to single person gets all merged in just one conversation. Pretty handy and simple.
Nokia's take on Windows Phone 7
The device tested was Nokia's Lumia 800. Perhaps as a parallel to Android skins, many have been expecting for Nokia to create its unique experience on top of Windows Phone 7. Instead of a skin, Nokia has so far focused on providing Nokia-only apps and content to its Lumia devices. Considering how difficult it has been for Android vendors to update their own skins in existing devices to latest Android OS (even a year or more since major OS version launch), I feel Nokia has chosen more agile, complementary and fruitful path to follow.Nevertheless, there are possibilities to improve the Windows Phone experience with design heritage that Nokia has collected over time, particularly in Nokia N9. The Nokia N9 was the first Nokia phone to truly take advantage of gestures in the core navigation of the device, which was further emphasized in the physical form of the device. The form was eventually inherited by Lumia 800 as well, but not the gestures.
Without breaking the existing user interface, Windows phones could easily introduce gestures as shortcuts, like in N9, to go around the device. This is likely to happen anyway, considering Windows 8 on tablets and desktop already plan to rely heavily on gestures. Why not be able to go back to home screen(s) from an app by swiping down from the top, on a Windows phone? (1) Additionally, switching between apps by swiping from the side, would be nicely consistent with the upcoming desktop world.
Nokia could also introduce it's own take on the homescreen, while not creating it's own "skin". Of the three home screens, two would be almost the same as currently - the tiles view and the app launcher. The third home screen would be the task switcher view, like N9. Although the 3rd is somewhat optional. If the horizontal edge swipe would allow good access to recently used apps, then separate task switcher view is just unnecessarily duplicating that functionality. However, thanks to metro style, the "thumbnails" of the apps in task switcher view are much more identifiable and attractive than on "full chrome" UIs such as N9.
This home screen approach would allow removing the awkward and disjointed forward/backward arrows from the home views, which also have forced the tiles and the launcher list to be appallingly de-centered. Simple horizontal swipes would allow balanced aesthetics to the most used views of the device, as well as enabling to use the standard status bar across all views of the devices.
N9 Home screens (events, app grid, task switcher)
Windows Phone 7 with N9-like home screens (tiles, app launcher, task switcher)
Young platform
The Windows Phone 7 is a young platform still, it was launched just 1,5 years ago. As is expected, there are things that would benefit from the maturity that comes with age.While Panorama is a very nice concept as a user interface template, it is currently almost the only choice available to designers. Hence, apps tend to look bit too much alike. Even more than that, panoramas emphasize showing snippets of previews in listings, while making direct access to the full listing of the content (beyond the top 5) a bit of a drill down effort. Some apps unfortunately have not been able to avoid this pitfall, like the MS Marketplace -app and Nokia's App Highlights.
When inside applications, one is often confused with multiple search buttons – one is a hardware key taking to Bing, other is residing on the app toolbar, doing app specific search. Just clean this and use only HW search key to do app specific search, m'kay?
Any app which is primarily a text content oriented app fits pretty nicely in the Metro style – the panoramas, big fonts and all. However, on the visually oriented side, the standard UI elements seem to just scratch the possibilities. Are there any really mind-blowing visual reading apps like Flipboard on iPhone/iPad? Haven't found any. iPhone has a good share of user interface innovation happening, going beyond the standard UI, like the Clear app. Windows Phone apps are currently taking the initial first baby steps.
The over-the-air updates do not seem to be able to handle all the updates that come to the device.
The Marketplace app showcases way too many undesirable apps in search results. Particularly the trinket-like apps and x-rated apps are very often appearing in places where they shouldn't. There are some really good and relevant apps in the marketplace, but currently they are somewhat hidden in trash. Also, the typical app price in Marketplace is 2€ or more, whereas same or equivalent app is 0.79€ on iPhone. Unnecessarily pricey, I'd say.
When device is fully set up with personal accounts, the battery life seems to be less than iPhone and N9, lasting just a day when on light usage. A pity considering Windows Phone is kind of supposed to be a simplification, design-wise, from those phones.
(1) No, it does not make sense to close or exit an app when swiping down. Device should handle multitasking (& closing of apps) automatically (like iPhone does). Apps should just hide themselves and users should be able to return to the state they were in last time they used the app, via application launcher or task switcher.
By
Mox
at
14:03
L:
design,
insight,
interaction,
interface,
mobile,
nokia,
touchscreen,
UI,
windows phone 7
 0
comments
0
comments
Subscribe to:
Comments (Atom)